Next.js vs. React: Which One is Better for Front End Development?

Created at: 2023-01-11
It is difficult to keep up with the shifting JS ecosystem when new JavaScript frameworks and libraries are released almost every year.
React Js and Next.js are among the most popular front-end web development tools today, even considering the current sea of JavaScript frameworks and libraries.
They’re both fun to work with and responsible for shaping our online experience as the standard tools for building user interfaces (UI) around the globe.
The question is which one is the better choice and Why?
The decision is dependent on the project itself (how big the site is, how many pages I have, and whether is it SEO-friendly... ).

What is React JS?

React (also known as React.js or ReactJS) is a Facebook-developed JavaScript toolkit for creating user interfaces.
It was released as an open source in 2013. It’s used to quickly create interactive user interfaces using components that work straightforwardly: they receive input data and generate the display.
The output might range from a simple “Hello World” print to elaborate user interfaces with rich data.
React is one of the most popular front-end development frameworks today, and it’s utilized in enterprise-grade mobile apps alongside React Native (another framework) and Redux.
Another popular React-based solution for handling component behavior and logic is React Hooks.
Because of their declarative nature, React components are simple to utilize and adapt to complicated structures while preserving scalability.
It’s used to create dynamic, SEO-friendly websites, mobile apps, single-page applications, dashboards, and visualization tools, among other things.
React is used in some of the most prominent platforms and apps we use every day.
Some Platforms that use ReactJS:
-Netflix
-Reddit,
-BBC.com
-Airbnb
React is frequently used but why?

1. React is Easy to Grasp:
Rule No.1 in software development :
simplicity and avoiding complexity at all costs.
One of the top benefits of React is how easy it is to grasp, particularly for those who are pros at JavaScript.
installing React to be up and running takes only a few hours, getting straight to work building web applications.
The documentation is clear and there is a lot of it. Furthermore, the short learning curve.
2. React Builds Robust & Intuitive User Interfaces:
React JS makes front-end development a piece of cake for developers.
It allows developers to declaratively describe user interfaces, taking a lot of the heavy lifting out of the coding process (making the code more simple to read and understand).
React makes interactive UIs by changing the state of the component and updating the DOM virtually.
Cutting out the actual DOM makes creating UIs a more intuitive and less complex process.
3. Offers a Well-Supported Library:
Building robust and intuitive libraries is made possible by the extensive and well-supported React component library and NPM packages.
There are so many pre-build component libraries to choose from.
The component libraries can speed up development times for those that don’t have time to create their components from scratch.
On top of that, React JS has 218009 packages in 2022 available on NPM, a subsidiary of GitHub. The (growing) amount of resources available to front-end developers with React means you’ll never be at a loose end.
4. React Increase Productivity:
A stand-out benefit of React is its ability to reuse code throughout an application.
It’s the React ‘save my time card’ as the time saved from tedious and repetitive coding tasks.
React helps to work smarter, not harder, by allowing to reuse of components that have already been written across the same application and on totally different builds with similar functionality.
Reusable components also help to maintain a consistent code style and the overall maintainability of the application.
5. Strong Community Support:
React JS is brought to life by its community.
Since becoming open-source in 2015, a large contributor to React’s success comes from how its community of developers interacts with the library.
As well as having large community repositories on GitHub and a buzzing forum on Stack Overflow, developers love working with React.
It’s easy to see why.
One of the best parts of having such an active community is that everyone is solving problems together.
The chances are that any given problem is resolved already by another developer
Often, all it takes is a quick copy and paste to make the problems go away.
The community that surrounds React is a massive proponent of React’s overall efficiency.
What is NEXTJS?

Next.js is an open-source framework designed to work with React, created by Vercel.
It claims to be the Web’s Software Development Kit with all the tools needed “to make the Web. Faster” (sic). So far, the claim remains undisputed.
It works on top of React and Node.js to construct server-side rendered or hybrid static apps.
It provides React’s functionalities structure while also introducing a few of its own.
It has an opinion about how the application should be organized, routing pages through a rudimentary file folder system.
Next.js is used to build landing pages, SEO-friendly websites, eCommerce stores, and all kinds of web applications that need fast, high-performance load times.
Some Platforms that use NEXTJS:
-Twitch. tv
-TikTok,
-Hulu
-Binance
Next.js Key Features:
1. Data Fetching:
Next.js uses two forms of pre-rendering to manage data for maximum speed—Server-Side Rendering (SSR)
2. Typescript :
TypeScript is a JavaScript-based programming language. One of the reasons for Next.js’ popularity among developers is that it supports Typescript
3. Redux:
Next.js has built-in support for Redux.
4. Configurability:
Next.js is highly configurable, which doesn’t mean it is complex. Routing is as simple as creating folders.
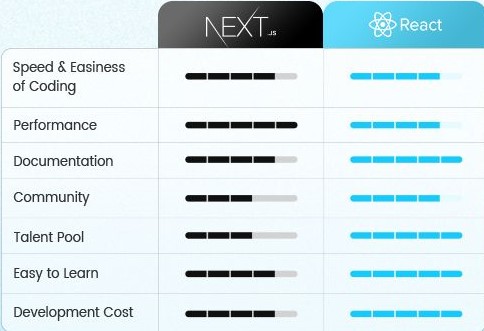
Differences Between React and Next.js:

1. Performance:
The major difference between Next.js and React is performance.
If we talk about Next.js applications, they are extremely fast because of the static destinations and server-side rendering.
Of course, those apps are viable due to many performance enhancement features, such as Image Optimization.
As a result, when picking Next.js, automatic server rendering and code-splitting are included in the package, which will enhance the development performance.
Furthermore, SSR also plays an important role in better app performance.
On the other hand, while talking about React, a few things rule out here. It supports client-side rendering, which is not sufficient for high-performance application development.
2. Documentation:
The documentation section gets the most attention while finding out the difference between React and Next.js.
Good documentation helps to find out how to use the tools, which libraries to use, and many other things for any project development.
However, finding documentation can be easily done, articles, and tutorials on the Internet for Next.js and React. Next.js provides a set of “learn-by-doing” tutorials that walk through things like Next.js component creation, development, integration, and guidance.
React offers a similar design, with a few introductory activities that explain the fundamentals.
3. Server-side Rendering:
While talking about another feature – Server-side Rendering, Next.js supports SSR.
It collects data and renders each request every time you need to deliver a different view for various users.
React does not allow server-side rendering by default, although it can be enabled.
It just takes some extra effort to integrate SSR with the preferred server and setup.
Besides, the developers may not support this for the next versions.
4. Developer Community:

In this competitive market, when choosing a specific framework or library, you should know that its developers’ community will give you proper solutions for any issues you face.
React has an amazing developers community who are very active in offering solutions in the form of blogs, tutorials, videos, etc. Also, you can find out the active members and React docs on Stack Overflow.
While considering Next.js, has fewer conventional exercises and more discussions on GitHub.
The developers are active and available in the open-source world.
In fact, both Next.js and React offer a positive developer experience.
5.TypeScript:

Next.js backs TypeScript. Also, it supports configurations with touch tsconfig.json.
Whereas, React supports TypeScript with npx create-react-app my-app – template typescript for the CRA app.
6. Development Cost:
Next.js and React do not make it into the top-paying Innovations list.
Furthermore, they both are open source. As a result, building an application with the base on these technologies will not be expensive.
SO When i should use NEXTJS Or ReactJS?
Best Use Cases for React:
-Data visualization:
Airframe is a free, open-source dashboard based on React.
Airframe gives developers the tools to build powerful dashboards with beautiful, clean UIs.
The tool has been designed for large projects.
Its vast components library can be used to create a wide variety of custom web apps like CRMs, CMSs, dashboards, and analytics platforms.
-Cross-platform Apps:
React users can also leverage React Native to build mobile applications for both Android and iOS, saving themselves the time and effort it would take to build two separate applications.
It follows the philosophy of “learn once, write everywhere” and enables developers to build mobile apps without the need for Java, C, or Swift.
Uber, for example, uses React Native as a core framework in its tech stack to ensure that the app can be accessed on iOS and Android platforms.
-Single-page Applications (SPA):
An app like Trello is an excellent example of a SPA built on React.
Trello uses Kanban boards to create workflows that break tasks down into manageable blocks.
When visitors navigate the SPA, they keep interacting with the same page rather than loading a new one with each click.
React enables routing and offers the React-router library to make this possible.
Best Use Cases for NEXTJS:
-eCommerce Stores:
AT&T, the telecommunications giant, uses Next.js to power its online stores across America.
Next.js’ architecture enables them to integrate its online stores with other third-party systems such as CMS, PIM, and ERP.
-Customer Portals:
Portals can also benefit from Next’s blazing-fast speed.
For instance, the PlayStation Competition Center hosts user-generated content that visitors can interact with in real-time.
Next.js also enables Sony’s developers to integrate personalization capabilities and data security features into the platform.
-Marketing Websites:
Companies require fast websites if they want to convert visitors into customers.
Next.js powers sites like InVision, giving them the features and performance benefits to attract and convert new visitors.

ORKABIT

