What is Web Design (UI/UX) and what are the steps involved in designing a website?

Created at: 2023-01-11
Web Design UI UX

Web design and UI/UX (user interface and user experience) are critical elements for any website or application. A well-designed website not only looks good but also provides an intuitive and user-friendly experience, making it easy for visitors to find what they are looking for and complete tasks. In this blog, we'll explore the importance of web design and UI/UX, the different aspects that make up a good design, and some tips to help you improve your own website or application.
What is Web Design (UI/UX)?
Web design or UI Design
UI design is all about how the website looks and feels.
This includes things like the color scheme, typography, and imagery.
A well-designed UI can help create an emotional connection with the user and make the site more memorable.
UX Design
UX design is all about understanding the needs of the user and creating a website that meets those needs.
One of the most important things to consider when designing a website is the user's journey.
This means understanding how a user will navigate through the site and what their goals are when they visit.
The Importance of Web Design and UI/UX

Web design and UI/UX are critical to the success of any website or application. A well-designed website can increase user engagement and conversion rates, while a poorly designed website can drive visitors away. A good web design can also help establish trust and credibility for your brand, making it more likely that visitors will return to your site in the future.
UI/UX is also critical for mobile devices, with mobile internet usage surpassing desktop usage, a mobile-friendly website design is a must. A good UI/UX can make all the difference in whether or not a user will stay on your site or move on to a competitor.
Elements of Good Web Design
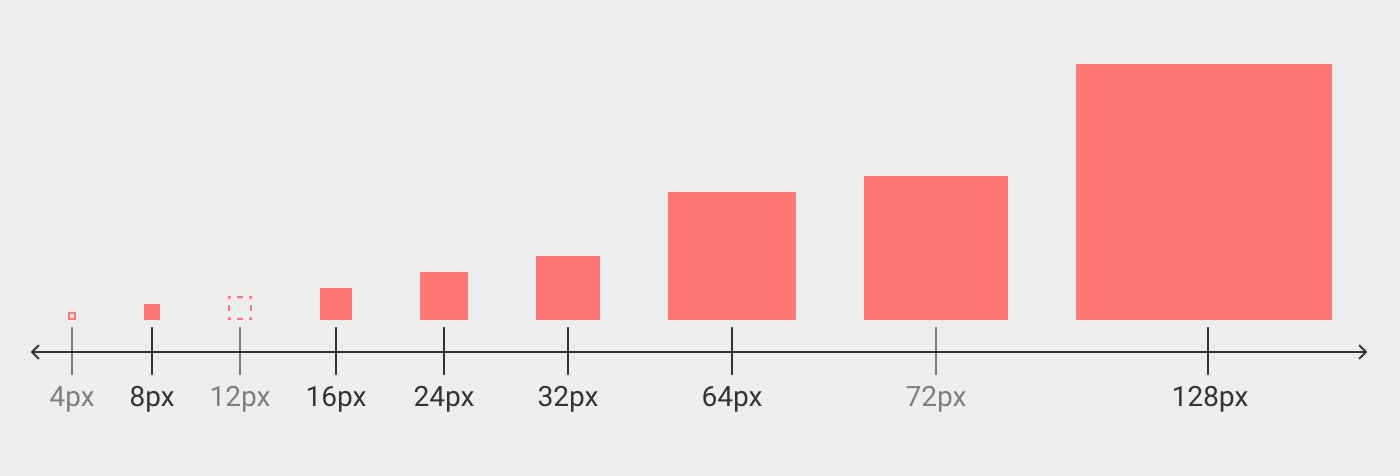
Layout and spacing:

A well-organized layout and appropriate spacing can make a website look clean and professional.
It's important to use a consistent layout throughout the website, with a clear hierarchy of information.
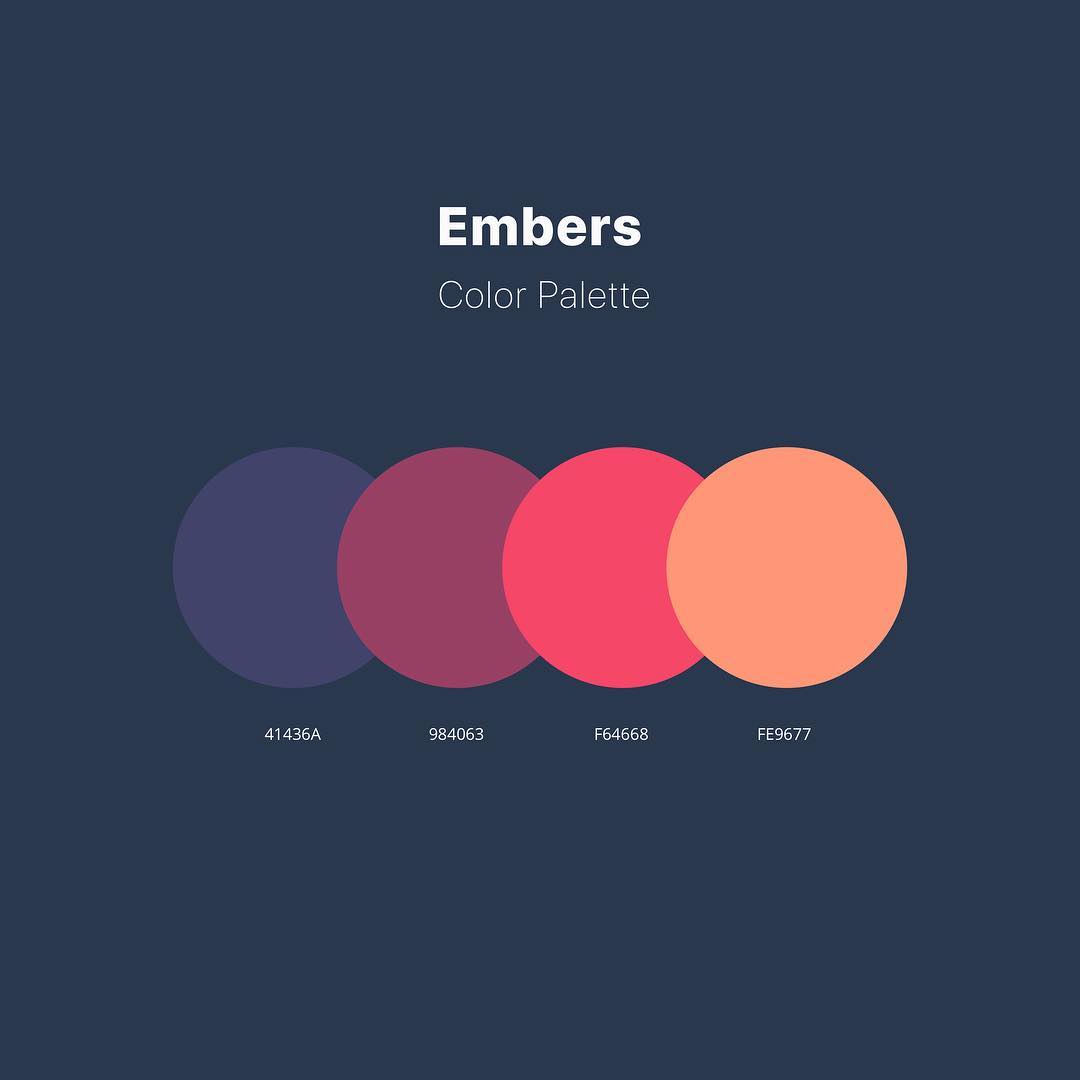
Color scheme:

The right color scheme can set the tone for your website and create a sense of brand identity.
It's important to choose colors that are easy on the eyes and work well together.
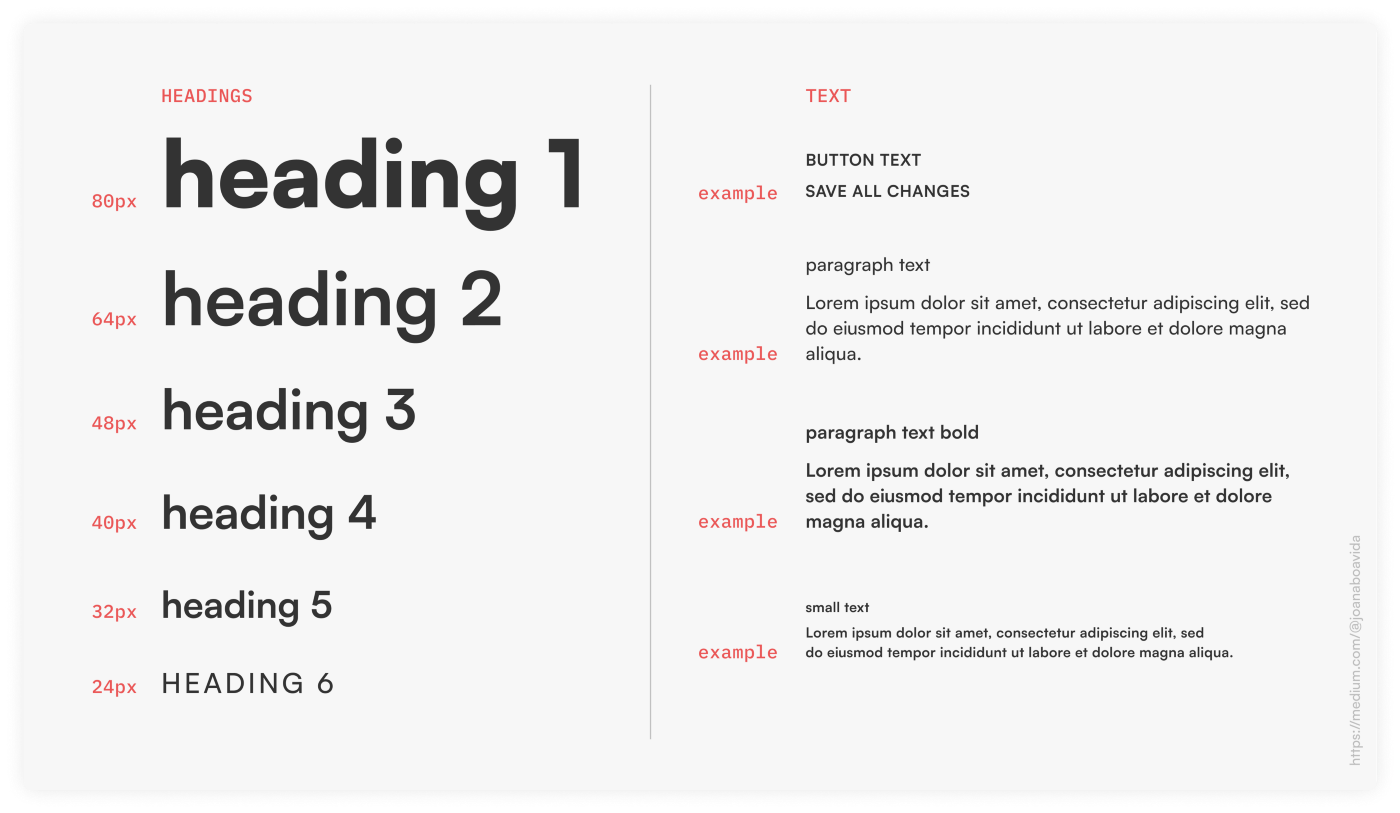
Typography:

The choice of fonts can have a big impact on the readability and overall aesthetic of a website.
It's important to choose a font that is easy to read and works well with the rest of the design.
Images:

Images can be used to add visual interest to a website and break up the text.
They should be high-quality and relevant to the content of the website.
Navigation:

Navigation should be intuitive and easy to understand.
It's important to use clear and consistent labeling, with a clear hierarchy of information.
Tips for Improving Your Web Design and UI/UX
Keep it simple:
A simple design can be more effective than a complex one.#
Avoid clutter and unnecessary elements, and focus on the essentials.
Make it mobile-friendly:
With mobile internet usage surpassing desktop usage, it's important to make sure your website is mobile-friendly.
This includes using a responsive design that adjusts to different screen sizes.
Test, test, test:
It's important to test your website or application with a variety of users to see how they interact with it.
This can help identify any issues and areas for improvement.
Stay up-to-date:
Web design and UI/UX are constantly evolving, so it's important to stay up-to-date with the latest trends and best practices
steps involved in designing a website with a focus on UI/UX

There are several steps involved in designing a website with a focus on UI/UX best practices. These steps include:
1. Research and Planning:
The first step in designing a website is to conduct research and planning.
This includes understanding the target audience, their needs, and goals, as well as researching the competition.
This information can be used to create a sitemap and a wireframe of the website.
2. Design:
The design of the website is the next step.
This includes creating the visual elements of the website, such as the color scheme, typography, and imagery.
It's important to create a cohesive look and feel that is consistent throughout the site.
3. User Testing:
User testing is an important step in the design process.
This involves testing the website with a group of users to get feedback on the design and identify any issues or areas for improvement.
4. Development:
Once the design is finalized, the website is developed.
This includes coding the website and making sure it is responsive and accessible.
5. Deployment:
The final step is to deploy the website and make it live.
This includes testing the website on different devices and browsers to ensure it is functioning properly.
6. Maintenance:
Regular maintenance is also important to make sure that the website is up-to-date and running smoothly.
This includes monitoring the website for any issues and updating the content as needed.
By following these steps, you can create a website that is both attractive and user-friendly, providing a positive user experience for visitors.
Conclusion
Creating a website that is both attractive and user-friendly is an important aspect of web design.
By understanding the needs of the user and designing a site that is easy to navigate, responsive, and accessible, you can create a website that provides a positive user experience.
By using consistent design elements, high-quality images, and multimedia that add value to the content, you can create a website that is visually appealing and memorable.

ORKABIT

