What is Web Development

Created at: 2023-01-11
Author: Farouk Jamali Founder & Frontend Developer at Orkabit
What is Web Development and how does it works?
Web development, also known as website development, refers to the tasks associated with creating, building, and maintaining websites and web applications that run online on a browser.
It may, however, also include web design, web programming, and database management.
Web development is closely related to the job of designing the features and functionality of apps (web design).
The term development is usually reserved for the actual construction of these things (that is to say, the programming of sites).
The basic tools involved in web development are programming languages called HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript.
There are, however, a number of other programs used to “manage” or facilitate the construction of sites that would otherwise have to be done “from scratch” by writing code.
A number of content management systems (CMS) fall into this category, including WordPress, Joomla!, Drupal, TYPO3, and Adobe Experience Manager, among others.

The word Web Development is made up of two words, that is:
Web refers to websites, web pages, or anything that works over the internet.
Development: It refers to building the application from scratch.
Web Development can be classified into two ways:
- Frontend Development
- Backend Development
Frontend Development
The part of a website that the user interacts directly with is termed as front end. It is also referred to as the ‘client side’ of the application.

- HTML: HTML stands for HyperText Markup Language. It is used to design the front-end portion of web pages using a markup language. It acts as a skeleton for a website since it is used to make the structure of a website.
- CSS: Cascading Style Sheets fondly referred to as CSS is a simply designed language intended to simplify the process of making web pages presentable. It is used to style our website.
- JavaScript: JavaScript is a scripting language used to provide a dynamic behavior to our website.
Frontend Frameworks and Libraries :
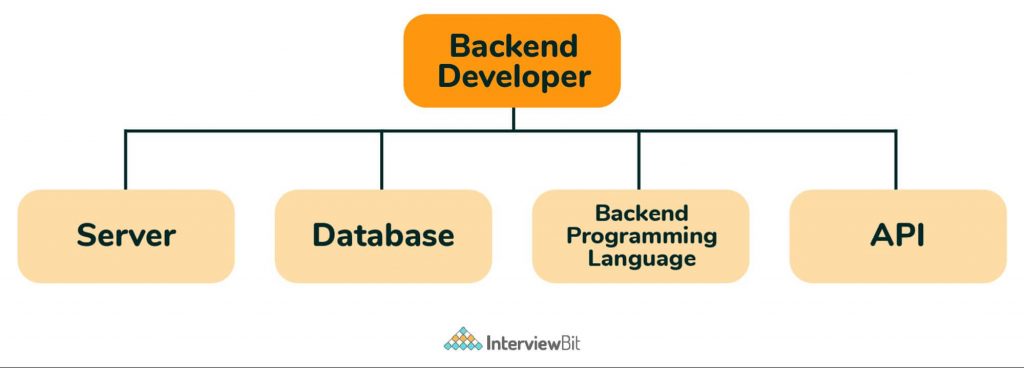
Backend Development
Backend is the server side of a website. It is the part of the website that users cannot see and interact with. It is the portion of software that does not come in direct contact with the users. It is used to store and arrange data.

Backend Frameworks and Libraries :
PHP: PHP is a server-side scripting language designed specifically for web development.
Java: Java is one of the most popular and widely used programming languages. It is highly scalable.
Python: Python is a programming language that lets you work quickly and integrate systems more efficiently.
Node.js: Node.js is an open-source and cross-platform runtime environment for executing JavaScript code outside a browser.
Back-End Frameworks: The list of back-end frameworks are: Express, Django, Rails, Laravel, Spring, etc.
Web development Components:
1-web design:
Web design refers to the design of websites that are displayed on the internet. It usually refers to the user experience aspects of website development rather than software development. Web design used to be focused on designing websites for desktop browsers; however, since the mid-2010s, design for mobile and tablet browsers has become ever-increasingly important.

A web designer works on the appearance, layout, and, in some cases, content of a website. Appearance, for instance, relates to the colors, font, and images used. Layout refers to how information is structured and categorized. A good web design is easy to use, aesthetically pleasing, and suits the user group and brand of the website. Many webpages are designed with a focus on simplicity, so that no extraneous information and functionality that might distract or confuse users appears. As the keystone of a web designer’s output is a site that wins and fosters the trust of the target audience, removing as many potential points of user frustration as possible is a critical consideration.
Functional elements:
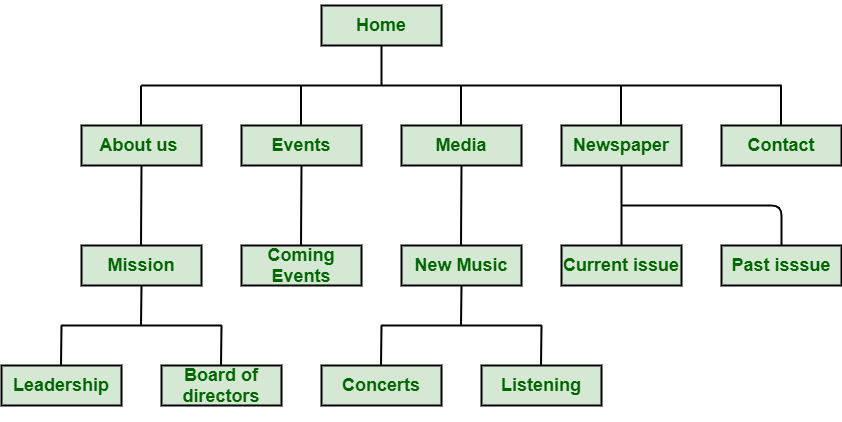
-Navigation

Website’s navigation is one of the main elements that determines whether that website is functioning properly.
Depending on the audience, navigation can serve multiple purposes:
*helping first time visitors discover what the site has to offer
*giving easy access to pages for returning visitors
*improving every visitor's overall
-User Interactions :

interacting with the site depending on the device (scrolling, clicking, typing, etc.).
The best website designs simplify these interactions to give the user the sense that they are in control.
-Animations:

There are tons of web animation techniques that can help the design grab visitor’s attention,
and allow visitors to interact with the site by giving feedback.
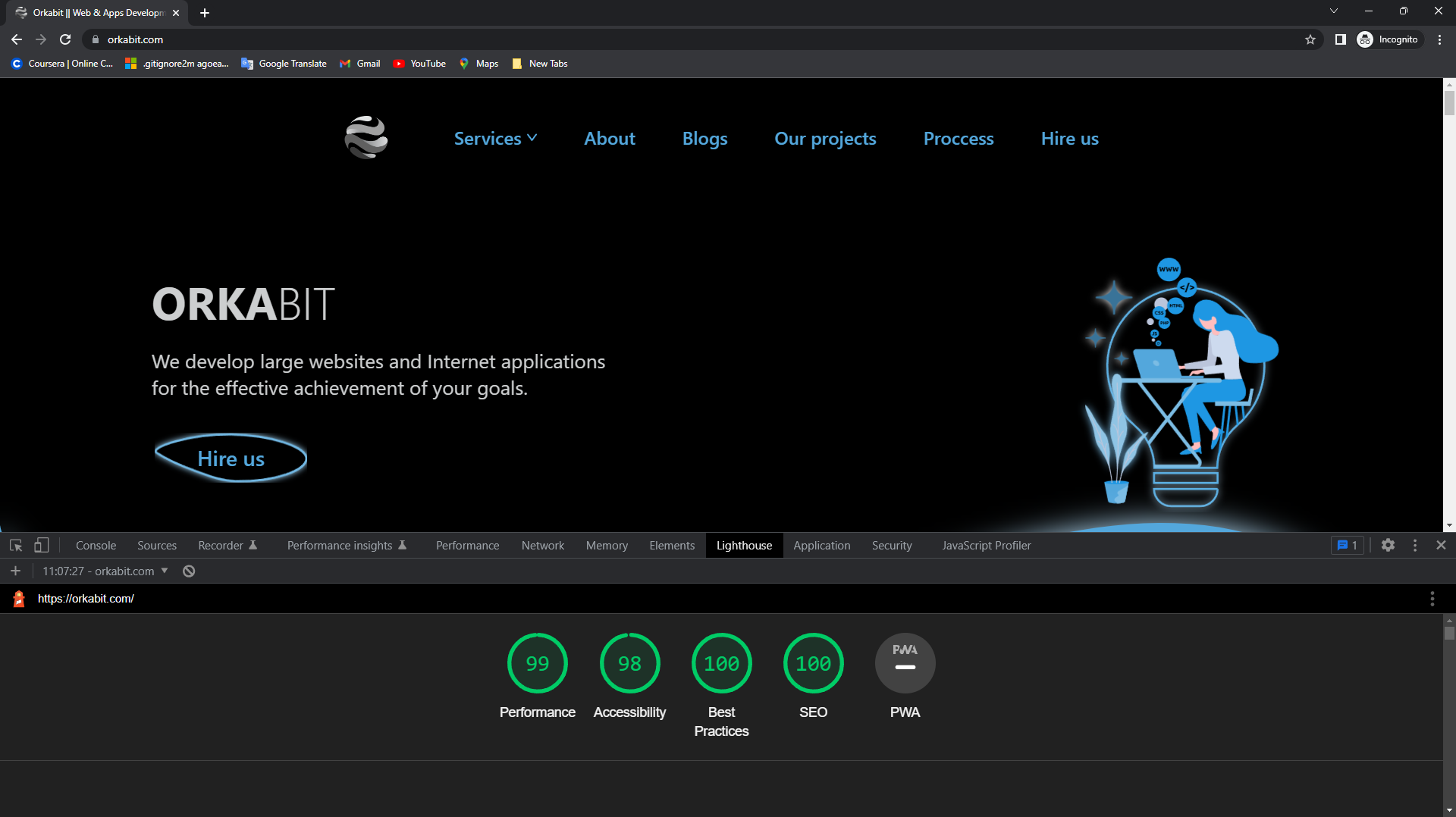
-Speed and Performance:

No one likes a slow website.
Having to wait more than a few seconds for a page to load can quickly deter a visitor from remaining on or returning to the site.
Regardless of how beautiful, if the site doesn’t load quickly,
it will not perform well in search (i.e. won’t rank high on Google).
How to improve speed and performance:
-Lazy load images(images load when the are in view ).
-High end languages(NEXTJS) or pure HTML and JavaScript.
-immediate interactivity with the site.
2-web programming:
Web programming refers to the writing, mark-up and coding involved in Web development,
which includes Web content, Web client and server scripting and network security.
The most common languages used for Web programming are XML, HTML, JavaScript, Perl 5 and PHP. Web programming is different from just programming,
which requires interdisciplinary knowledge on the application area, client and server scripting, and database technology.
Functional elements:
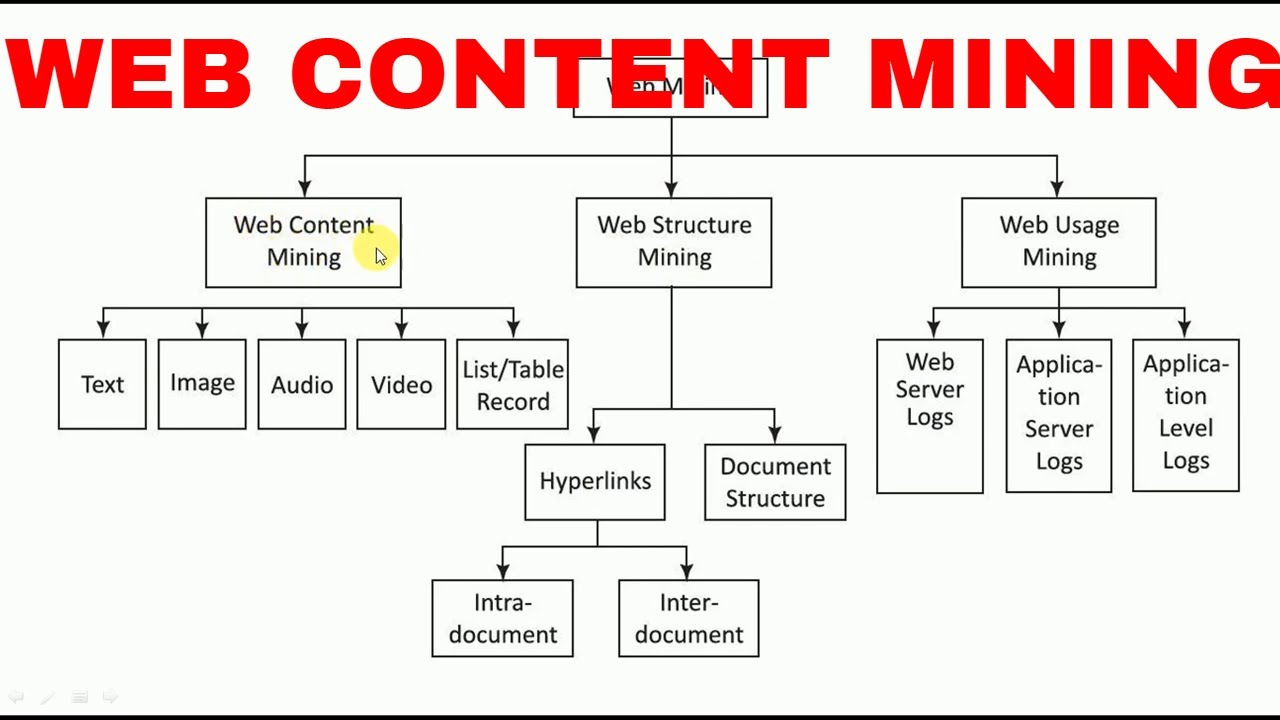
-Web Content:

Web content refers to the textual, aural, or visual content published on a website.
Content means any creative element, for example, text, applications, images, archived e-mail messages,
data, e-services, audio and video files, and so on.
Web content is the key behind traffic generation to websites.
Creating engaging content and organizing it into various categories for easy navigation is most important for a successful website.
Also, it is important to optimize the web content for search engines so that it responds to the keywords used for searching.
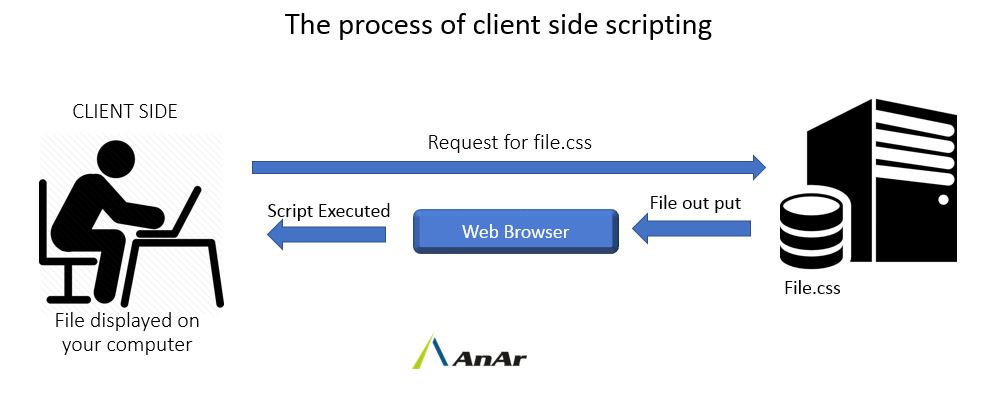
-Web client and server scripting

Client side and server side are web development terms that describe where application code runs.
Web developers will also refer to this distinction as the frontend vs. the backend,
In a serverless architecture, the serverless vendor hosts and assigns resources to all server-side processes, and the processes scale up as application usage increases.
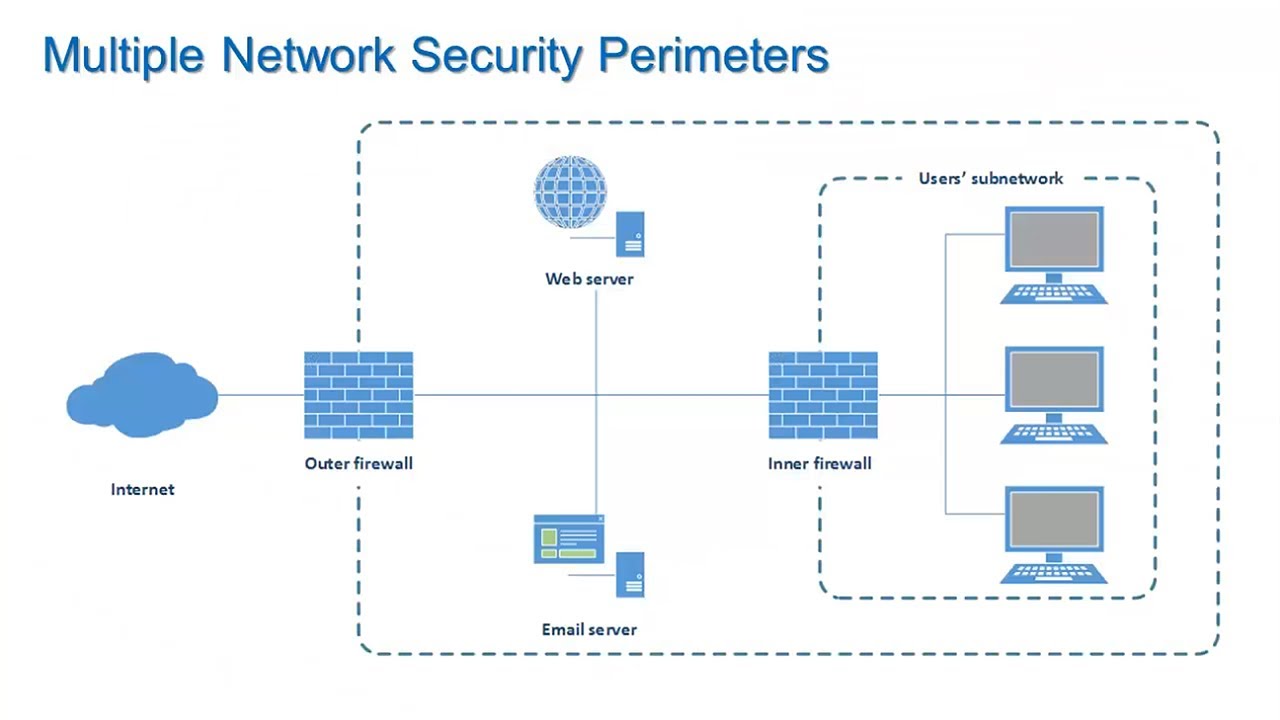
-network security:

Network security is a set of technologies that protects the usability and integrity of a company’s infrastructure by preventing the entry or proliferation within a network of a wide variety of potential threats.
A network security architecture is composed of tools that protect the network itself and the applications that run over it.
Effective network security strategies employ multiple lines of defence that are scalable and automated.
Each defensive layer enforces a set of security policies determined by the administrator.
3-Database management :
The Web-based database management system is one of the essential parts of DBMS and is used to store web application data.
A web-based Database management system is used to handle those databases that are having data regarding E-commerce,
E-business, blogs, e-mail, and other online applications.

What is a DMBS:
Database Management Systems (DBMS) are software systems used to store, retrieve, and run queries on data.
A DBMS serves as an interface between an end-user and a database, allowing users to create, read, update, and delete data in the database.

ORKABIT

